
React JS Guidelines

How to use it:
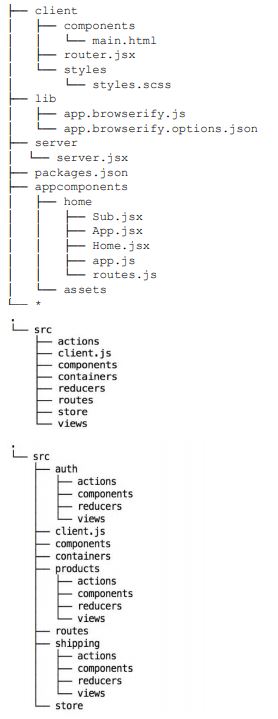
Project structure
Create a project with the following folder structure:
Keep your components small (Very Small)
Rule of thumb is that if your render method has more than 10 lines is probably way too big. The whole idea of using React is code re-usability so if you just throw everything in one file you are losing the beauty of React.
Use JSX
If you come from a web development background JSX will feel very natural. But if your background is not in web develop don’t worry too much, JSX is very easy to learn.
export default class BindFunctionExample extends React.Component {
constructor() {
super();
this.state = {
hidden: true
};
this.toggleHidden = this.toggleHidden.bind(this);
}
toggleHidden() {
const hidden = !this.state.hidden;
this.setState({
hidden
});
}
render() {
return <button onClick={this.toggleHidden} />;
}
}
Minimize your State
Best practice in React is to minimize your state. One thing to keep in mind is to avoid synchronizing state between a child and parent. Use ShouldComponentUpdate for performance optimization React is a templating language that renders EVERY TIME the props or the state of the component changes.
So imagine having to render the entire page every time there in an action. That takes a big load on the browser. That’s where ShouldComponentUpdate comes in, whenever React is rendering the view it checks to see if shouldComponentUpdate is returning false/true. So whenever you have a component that’s static do yourself a favor and return false. Or if is not static check to see if the props/state has changed.
Avoid Refs
Refs will only make your code harder to maintain. Plus when you use refs you are manipulating the
virtual Dom directly. Which means that the component will have to re-render the whole Dom tree.
Always bind the functions in the constructor method
Whenever working with components that uses state try to bind components in the constructor method.
Any Questions?
For more information or comments please write to us at cemexgo.developerscenter@cemex.com and we will gladly assist you as soon as possible.
Support Links
For more reference please visit the following links: